Checkout: Довідник¶
Перенаправлення клієнтів до Checkout¶
Ви можете використовувати як посилання на оплату (як стандартну HTML-форму), так і платіжний віджет (JS) для того, щоб зібрати та передати деталі платежу та дані клієнта у Checkout. Докладніше про методи інтеграції читайте тут.
Коли клієнт вибирає оплату
онлайн, ваш сайт повинен надіслати дані
HTML-форми на https://gate.cascad.com/hpp/.
HTML-форма повинна містити обов'язкові приховані поля, перелічені в опціях налаштування.
Ви також можете використовувати безпечніший спосіб перенаправлення користувача — з попередньо створеним Payment Invoice ID (ID інвойсу платежу). Детальний опис у розділі Безпечне перенаправлення.
Як покращити користувальницький досвід на вашому сайті
- Будь-які параметри, які ви надсилаєте через HTML-форму, такі як дані клієнта (ФІО, email), повинні мати можливість для автозаповнення (або автозаповнення та приховування), щоб користувачеві було легше заповнювати форму.
- Скористайтеся можливістю кастомізувати вашу Checkout.
- Щоб покращити конверсію CASCAD рекомендує перенаправляти клієнта до Checkout у тому ж вікні браузера або вбудувати Checkout на сторінку в iFrame.
Безпечне перенаправлення¶
Використовуйте цей спосіб, щоб бути впевненими, що деталі платежу безпечно передаються між вашим сервером та CASCAD.
Важливо!
Ми рекомендуємо використовувати цей метод перенаправлення клієнтів до CASCAD, тому що він не вимагає передачі параметрів платежу до браузера користувача. Це запобігає можливості переглянути або змінити будь-які параметри платежу.
Процес перенаправлення наступний:
- Ваш веб-сервер надсилає стандартний POST запит із параметрами платежу, використовуючи приватний API.
- Сервер CASCAD створює інвойс (Payment Invoice) і повертає стандартну HTTP(S) відповідь.
- Ваш веб-сервер отримує з відповіді значення ID інвойсу.
- Формується посилання для перенаправлення виду:
https://gate.cascad.com/hpp/?cpi=<PAYMENT_INVOICE_ID>
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.payment_widget.init({
cpi: "<PAYMENT_INVOICE_ID>",
});
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
Можливі налаштування¶
Те, який обраний метод інтеграції, визначає, які ви задаєте параметри Checkout.
Нагадаємо загальні вимоги
Інтеграція Checkout буде успішною, якщо дотримуються такі вимоги:
- Акаунт активовано.
- На ньому дозволено створення інвойсів платежу (payment invoices) через публічний API.
- У налаштуваннях заданий та активований хоча б один тип валют.
Будь ласка, зв'яжіться з вашим акаунт-менеджером, якщо не впевнені, що всі ці вимоги виконані.
Стандарт кодування текстових полів запитів-відповідей
Усі текстові поля використовують стандарт UTF-8.
Параметри URL
Усі
параметри URL повинні передаватися в повному
вигляді, наприклад замість www.google.co.uk
варто використовувати https://www.google.co.uk.
Основні параметри¶
Усі нижченаведені параметри обов'язкові*:
| Ключ | Тип | Опис |
|---|---|---|
public_key* |
string | Ключ доступу до відкритого API знаходиться в Панелі управління у розділі «Налаштування» → «Інтеграція» |
amount* |
float | Сума платежу |
currency* |
(string) CurrencyCode |
Код валюти платежу (трилітерний ISO 4217 код) |
Приклад: Платіж з мінімальним набором параметрів
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Доступні валюти
Ви можете створювати інвойси платежів тільки в тих валютах, які доступні у вашому обліковому записі. Будь ласка, зв'яжіться з адміністратором, якщо вам потрібні додаткові валюти для обробки платежів.
Тестовий режим
Якщо ви бажаєте протестувати обробку платежу, замініть «бойовий» (Public Live Key) тестовим ключем доступу (Public Test Key).
Додаткові параметри¶
Додаткові значення потрібні для більш гнучкого налаштування Checkout і додають більше інформації в інвойс.
| Ключ | Тип | Опис |
|---|---|---|
reference_id |
string | Унікальний ID інвойсу платежа у системі обліку продавця |
description | string |
Опис платежа |
expires |
int | Дата, до якої дійсний інвойс, у форматі UNIX таймстамп, UTC+0 |
Приклад: Платіж з додатковими параметрами
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
reference_id: "<your_unique_reference_id>",
description: "Some goods",
expires: 1602414000
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="expires" value="1602414000" />
<input type="submit" value="Pay" />
</form>
Ідемпотентність
Ідемпотентність методів обробки запобігає
обробці запитів, що дублюються, завдяки
використанню унікального значення для ключа
reference_id.
Кожний
reference_id має бути унікальним
ідентифікатором (унікальним в
рамках конкретного комерційного облікового
запису), і ви можете налаштувати генерацію
власних ключів, щоб бути впевненими, що вони
не повторюються, але й не генеруються у
хаотичному порядку.
UUID — це великі
(128-бітні) числа. Щоб уникнути
"випадкового" створення однакових ключів, ми
рекомендуємо використовувати генератор UUID
для ваших reference_id. Це
особливо важливо, коли reference_id
генеруються для різних інвойсів платежів
одночасно.
Дані клієнта¶
Об'єкт
customer містить додаткову
інформацію про клієнта, який здійснює платіж.
Зокрема email — e-mail, який можна
використовувати для надсилання повідомлень про
успішний або відхилений платіж (якщо ви
використовуєте цей канал для комунікації з
користувачами).
Налаштуйте прийом даних за допомогою таких додаткових параметрів:
| Ключ | Тип | Опис |
|---|---|---|
reference_id* |
string | Унікальний ID клієнта у системі обліку продавця |
email | string |
E-mail клієнта |
phone |
string | Номер телефону клієнта |
name |
string | Ім'я клієнта |
metadata |
array[key:value] |
Метадата (будь-які додаткові дані, які вам необхідно передавати) |
Приклад: Платіж з даними про клієнта
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
customer: {
reference_id: "cus_1234567",
email: "somename@domain.com",
name: "John Wick",
metadata: {
key1: "value1",
key2: "value2"
}
}
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="customer[reference_id]" value="cus_1234567" />
<input type="hidden" name="customer[email]" value="somename@domain.com" />
<input type="hidden" name="customer[name]" value="John Wick" />
<input type="hidden" name="customer[metadata][key1]" value="value1" />
<input type="hidden" name="customer[metadata][key1]" value="value2" />
<input type="submit" value="Pay" />
</form>
Автопроцесинг¶
Поля
service і service_fields
використовуються, щоб відправити клієнта відразу
на заздалегідь визначений порт платіжного
сервісу. Наприклад: service:
paypal_UAH_hpp.
Якщо у сервісу
(service) є обов'язкові поля, ви їх
вказуєте у service_fields.
| Ключ | Type | Description |
|---|---|---|
service |
(string) ServiceCode |
Код сервісу. Наприклад: bitcoin_btc_hpp |
service_fields |
(object) string[key:value] |
Обов'язкові для обраного сервісу
поля. Наприклад: [{'name':
'John Doe'}] |
Приклад: Платіж з автопроцесингом
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
service: "paypal_UAH_hpp"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="service" value="paypal_UAH_hpp" />
<input type="submit" value="Pay" />
</form>
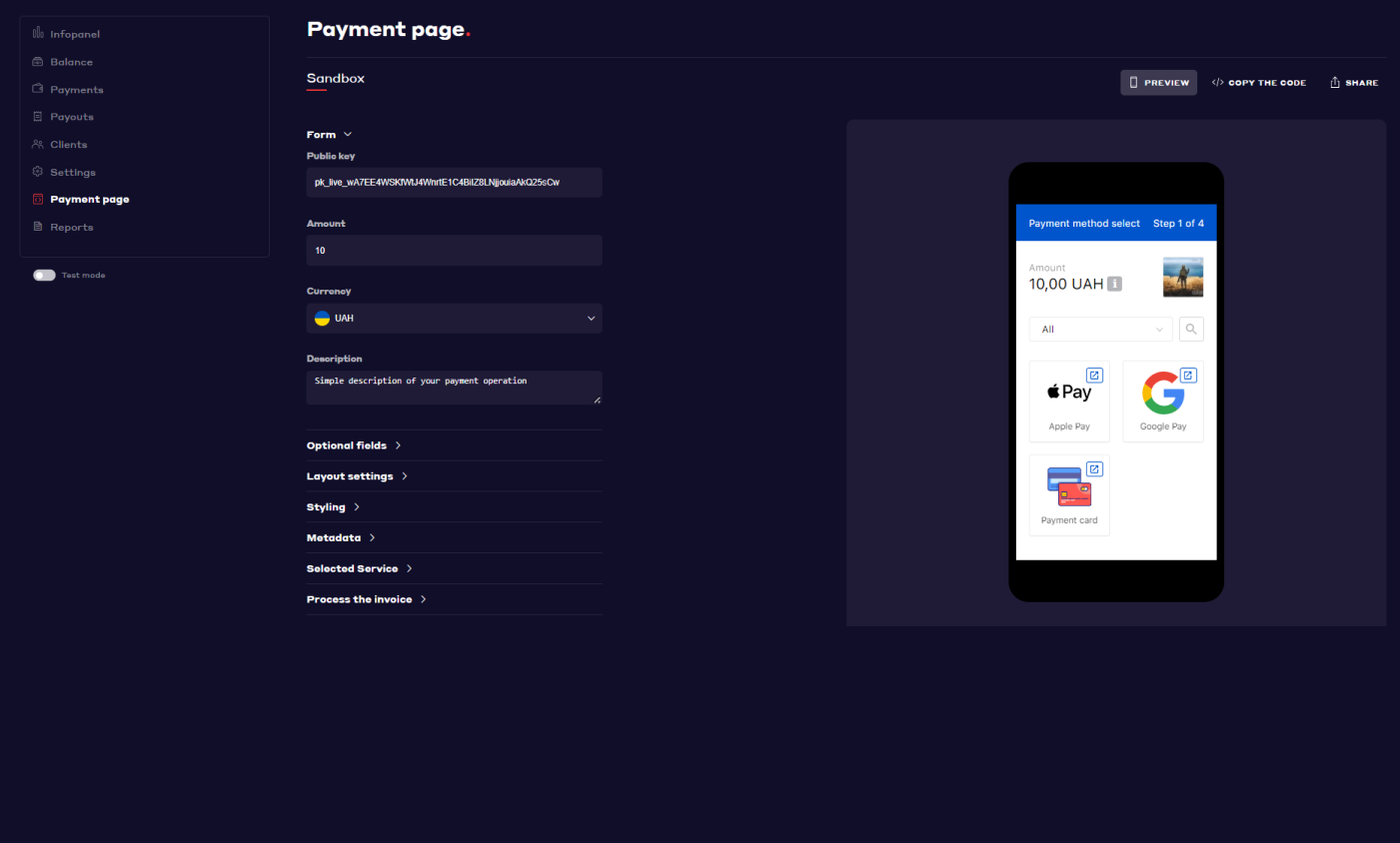
Спробуйте налаштувати Checkout у "пісочниці"
Ви можете попередньо налаштувати всі ці параметри Checkout і перевірити відображення в пісочниці . Аналогічно ви зможете налаштувати платіжне посилання або сніпет коду для виконання на сторінці сайту.

URL для повернення¶
Введіть
URL для повернення (return_url),
щоб ваші клієнти поверталися на ваш сайт після
завершення процесу оплати.
Якщо return_url
не задано, користувачі будуть перенаправлені за
замовчуванням на одну зі стандартних сторінок
CASCAD.
Ви можете перезаписати URL для
повернення після здійснення індивідуальної
транзакції в об'єкті options з
наступним необов'язковим полем:
| Ключ | Тип | Опис |
|---|---|---|
return_url |
string | URL, на який перенаправляється клієнт після завершення процесу оплати |
CASCAD налаштовує для вас
посилання для автоповернення у вашому обліковому
записі, але ви також можете передавати значення
return_url, перезадаючи цей
параметр.
Наприклад, ви можете
налаштувати перенаправлення платника в
індивідуальному порядку, залежно від ID сесії
або інших налаштувань транзакції, які можна
вказати в URL. У такому разі, щоб задати URL для
повернення, увімкніть return_url в
налаштуваннях інвойсу.
Приклад: Платіж з індивідуальним URL для повернення користувача
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
return_url: "https://somedomain.com/",
amount: 100.00,
currency: "UAH",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="return_url" value="https://somedomain.com/" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="submit" value="Pay" />
</form>
Callback URL
На
відміну від URL для повернення клієнта (return_url),
URL для Callbacks (callback_url)
перезаписувати не можна (згідно з вимогами
безпеки). Ви вказуєте URL посилання для
отримання Callbacks в налаштуваннях
акаунту .
Локалізація¶
Наразі Checkout підтримує три основні мови: англійську, українську, російську. За замовчуванням використовується мова браузера клієнта, але ви можете встановити відображення сторінки певною мовою:
| Ключ | Тип | Опис |
|---|---|---|
locale |
string | Код ISO
639-1 однієї з передвстановлених мов
(en, uk,
ru) |
Приклад: Платіж с передвстановленою мовою для Checkout
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
locale: "uk",
amount: 100.00,
currency: "UAH",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="locale" value="uk" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="submit" value="Pay" />
</form>
Кастомізація¶
Одна з наших улюблених налаштувань Checkout – налаштування його зовнішнього вигляду.
Відображення¶
Задається
в об'єкті display з наступними
ключами:
| Ключ | Тип | Опис |
|---|---|---|
hide_header |
bool | Прапор
"Сховати хедер", за замовчуванням:
false |
hide_footer | bool |
Прапор "Сховати футер", за
замовчуванням: false |
hide_progress_bar |
bool | Прапор
"Приховати індикатор процесу (кроки виконання)",
за замовчуванням: false |
hide_method_filter |
bool | Прапор
"Приховати категорії для методів",
за замовчуванням: false |
hide_lifetime_counter |
bool | Прапор
"Приховати таймер зворотнього відліку",
за замовчуванням: false |
Фільтрація платіжних методів¶
Для деяких платежів ви можете дозволити фільтрацію методів оплати або обійти перший крок із вибором методу на Checkout.
Задається в об'єкті
display з наступними ключами:
| Ключ | Тип | Описание |
|---|---|---|
show_methods |
array[method_codes] |
Прапор "Відобразити певні методи оплати" |
hide_methods |
array[method_codes] |
Прапор "Приховати певні методи оплати" |
Додаткове налаштування платіжних сервісів
Всі платіжні послуги можна налаштувати в налаштуваннях акаунту : Налаштування → Платіжні методи.
Стиль¶
Ви
можете налаштувати зовнішній вигляд Checkout,
щоб сторінка відповідала стилістиці вашого
бренду. Перевизначити стиль можна задавши ключі
властивостей всередині об'єкта style.
| Ключ | Опис |
|---|---|
pay_button_label |
Напис на кнопці "Оплатити" всіма
мовами, що підтримуються. Варіанти:
pay, subscribe,
donate |
show_method_logo |
Відображати іконку або логотип на блоці-прев'ю платіжного методу |
theme | Предустановленные
теми, які включають відразу кілька
параметрів: макет, колірна схема,
шрифт. Варіанти: light,
dark |
success_color | Колірна схема (базовий колір) для повідомлень про успішну оплату |
warning_color |
Колірна схема (базовий колір) для повідомлень із попередженнями |
danger_color |
Колірна схема (базовий колір) для повідомлень про небезпеку подальших змін |
info_color |
Колірна схема (базовий колір) для інформаційних повідомлень |
primary_color | Базовий колір |
primary_variant |
Варіативний колір, який
поєднуватиметься з primary_color.
Якщо базовий колір - темний,
варіативний буде на кілька тонів
світлішим. Використовується в
найважливіших UI-компонентах
(переходах, кнопках) |
primary_text_color |
Базовий колір тексту |
primary_background_color |
Базовий колір фону |
on_primary_color |
Найкращий колір для елементів, що
поєднується з кольором фону. Може
базуватися на primary_background_color |
secondary_color |
Допоміжний колір |
secondary_variant |
Варіативний колір, який
поєднуватиметься з secondary_color.
Якщо базовий колір – темний,
варіативний буде світлішим.
Використовується у другорядних
UI-компонентах (переходах, кнопках) |
secondary_text_color |
Допоміжний колір тексту, що використовується переважно у другорядних UI компонентах |
secondary_background_color |
Другий колір фону (для прев'ю платіжних методів) |
on_secondary_color |
Найкращий колір для елементів, що
поєднується з другорядним кольором
фону. Може базуватися на secondary_background_color |
Приклад: Заміна напису на кнопці
payment_widget.init ({
public_key: "YOUR_COMMERCE_ACCOUNT_PUBLIC_KEY",
amount: "100.00",
currency: "UAH",
style: {
pay_button_label: "pay"
},
});
Метадані¶
Налаштування:
| Ключ | Опис |
|---|---|
metadata |
Набір пар у вигляді "ключ-значення". Додаткові дані для інвойсу |
У прикладі вище
ми пропонували вам передавати унікальний reference_id
разом з рештою даних про платеж. Так зв'язується
платіж і Callbacks по ньому, що передаються
CASCAD, і можна відслідковувати зміни статусу
платежу та співвідносити із замовленням у
внутрішній системі продавця (ми використовували
цей підхід у прикладі як оптимальний).
Однак,
як альтернативу, ви можете задати унікальний
ідентифікатор для замовлення у вигляді order_id
і передавати CASCAD API всередині metadata.
Ті ж метадані будуть повернуті до metadata
Callbacks, та система співвіднесе платіж та
замовлення.
Так, якщо ви хочете зберігати
та обробляти додаткові дані про платіж,
використовуйте metadata. Наприклад,
якщо постачальнику послуг передачі даних
потрібно вказувати додаткові опції до конкретних
тарифних планів, наприклад,
"Обмеження використання",
"Швидкість у заданих межах", їх можна надсилати
до метаданих.
Платіж із заданими метаданими (за прикладом вище)
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
metadata: {
"usage-limit": "5GB",
"speed-within-quota": "2MBbps",
"post-usage-quota": "512kbps"
}
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="metadata[usage-limit]" value="5GB" />
<input type="hidden" name="metadata[speed-within-quota]" value="2MBbps" />
<input type="hidden" name="metadata[post-usage-quota]" value="512kbps" />
<input type="submit" value="Pay" />
</form>
Враховуйте, що:
- Метадані видно лише вам, а не клієнтам.
- Метадані не використовуються для фільтрації в панелі управління та не передаються в експорті.
Відображення на сторінці¶
Ми пропонуємо два варіанти інтеграції:
- Перенаправлення на окрему сторінку: Перенаправлення на кастомізовану сторінку оплати.
- Вбудований елемент (iFrame или lightbox): Відображається всередині сторінки оплати на вашому сайті.
Перенаправлення на окрему сторінку¶
Коли ваш клієнт перенаправляється до Checkout, Checkout відкривається як окрема сторінка у браузері та у рядку браузера відображається її адреса.
Задається значенням ключа target
— redirect для платіжного віджету
(для платіжного посилання - задається прямим
посиланням).
Приклад реалізації
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
target: "redirect"
};
</script>
<form action="https://gate.cascad.com/hpp/" method="get" target="_self">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Вбудований елемент (iFrame или lightbox)¶
У цьому варіанті Checkout вбудовується на сторінці як елемент iFrame або lightbox (модальне вікно). Коли клієнт переходить до Checkout, адреса сторінки не змінюється.
Базовий варіант для відображення в iFrame або lightbox Checkout використовує адаптивний веб-дизайн, тому розміри та вміст блоку підлаштовуються під розміри вікна (залежно від кількості елементів усередині змінюється висота iFrame або lightbox, а контент, розташований нижче блоку iFrame, додатково зміщується вниз).
Задайте
значення iframe для ключа target,
щоб додати елемент із Checkout на сторінку.
Визначте selector_id в
налаштуваннях віджета (за замовчуванням payment_widget).
Приклад реалізації
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
target: "iframe"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get" target="payment_frame">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<iframe name="payment_frame" src="" id="payment_frame" width="100%" height="600"></iframe>
Обмеження безпеки та кросбраузерності
Використання iFrame зручне, але може призвести до певних проблем з безпекою та кросбраузерністю.
Обираючи цей метод враховуйте наступне:
-
Частина платіжних методів, таких як iDEAL, забороняє відображення своїх внутрішніх сторінок в iFrame, і оплата за їх допомогою стає неможливою. Інші методи можуть вимагати більше простору при вбудовуванні, ніж виділено для вашого iFrame на сторінці. Ви також повинні підготуватися до можливих відмінностей в отриманні Callbacks від різних платіжних методів, враховуючи, що до моменту повного завершення процесу оплати клієнт може вже закрити сторінку з iFrame.
-
Інша проблема, з якою ви можете зіткнутися, - політика обробки даних у cookie-файлах. Checkout використовує cookie для обробки даних. Використання iFrame означає, що браузер може накладати зовнішні обмеження на обробку файлів cookie в iFrame. Незважаючи на те, що існують методи обходу заборон, що дозволяють браузеру приймати файли cookie із налаштуваннями за замовчуванням, клієнт може включити більше обмежень щодо cookie. Найпоширеніші проблеми виникають із браузерами Apple Safari та Google Chrome: за замовчуванням вони вимагають завантаження ініційованої користувачем сторінки всередині iFrame. Значить, спершу iFrame повинен завантажити сторінку з батьківського домену, а потім уже користувач повинен клацнути по кнопці та перейти до Checkout.
Так, CASCAD не може гарантувати, що всі платіжні методи будуть коректно працювати всередині iFrame і що поведінка внутрішніх сторінок оплати для обраних методів буде точно такою, як у повноекранній версії. Ба більше, процес обробки транзакцій у тестовому та "бойовому" режимі може відрізнятися.
Платіжний віджет¶
Бібліотека¶
Найбільш
легкий та швидкий шлях інтегрувати та почати
використання Checkout — paymentWidget.js.
Щоб вбудувати віджет на ваш сайт, скачайте його з CDN або додайте бібліотеку всередину вашої javascript-збірки.
Репозиторій: unpkg.com/@paycore/payment-widget-js
CDN:
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.js"></script>
Ініціалізація¶
Ми пропонуємо два шляхи інтеграції payment_widget.js
на сайт:
-
window.payment_widget.init()З цим методом payment_widget.js запускається лише синхронно.
-
window.HPPConfigРекомендований метод, з яким
payment_widget.jsможе запускатися синхронно або асинхронно.
Після того, як будуть визначені та заповнені всі поля, на сторінці з'явиться список доступних методів.
Приклади
<script src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.payment_widget.init({
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
target: "redirect"
});
</script>
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
target: "redirect"
};
</script>
Конфігурація¶
| Ключ | Тип | Опис |
|---|---|---|
base_url |
string | Адреса сторінки, на якій розташована сторінка Checkout. Необхідна, якщо Checkout розміщується на вашому домені (наприклад, pay.yourdomain.сom) |
selector_id | string |
ID елемента DOM, в який поміщується
Checkout. За замовчуванням: payment_widget |
frame_id |
string | ID
фрейма, який додається. За
замовчуванням: payment_frame |
target | string |
Варіант розміщення Checkout на
сторінці в iFrame або
перенаправлення на нову вкладку
браузера: iframe, redirect.
За замовчуванням: iframe |
Приклад: Додаткове налаштування віджета
<script src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.payment_widget.init({
base_url: "https://pay.yourdomain.сom/hpp/",
selector_id: "payWidget",
frame_id: "payFrame",
target: "redirect",
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods"
});
</script>
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
base_url: "https://pay.yourdomain.сom/hpp/",
selector_id: "payWidget",
frame_id: "payFrame",
target: "redirect",
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
};
</script>
Дії з віджетом¶
| Метод | Опис |
|---|---|
init(object) |
Прийняти налаштування та ініціалізувати віджет з Checkout |
reinit(object) |
Прийняти налаштування та повторно ініціалізувати віджет |
close(object) | Прийняти налаштування та закрити віджет |
Приклади
window.payment_widget.init({
public_key: "<your_public_key>",
amount: "100.00",
currency: "UAH",
});
window.payment_widget.reinit({
public_key: "<your_public_key>",
amount: "100.00",
currency: "UAH",
});
window.payment_widget.close({
frame_id: "<id_of_frame>", // By default: `payment_widget`
});
Події¶
Віджет обробляє події, які генерує Checkout та які ви також можете використовувати для обробників.
| Ім'я подія | Коли відбувається |
|---|---|
ready |
Происходит, когда Checkout зарегистрирована в глобальном пространстве имен и безопасна для использования |
rendered |
Происходит, когда Checkout отрисована в iFrame и готова к использованию клиентом |
return | Пользователь кликнул кнопку "Вернуться на сайт" на странице успешной оплаты. По умолчанию удаляет iFrame с клиентской страницы |
Додавання обробників подій¶
Константи подій
Константи подій в JavaScript API доступні
через payment_widget.events.
Три можливі методи для додавання обробників подій:
-
Стандартний підхід
window.payment_widget.bindEventListener(payment_widget.events.<EVENT_CONSTANT>, handler)window.payment_widget.bindEventListener(<event_name>, handler)window.payment_widget.bindEventListener('delete', () => {console.log("Iframe closing handle")}) -
Додаткова конфігурація
window.payment_widget.init({ public_key: 'pk_test_<your_key>', handlers: { <event_name>: handler } });window.HPPConfig = { public_key: 'pk_test_<your_key>', handlers: { <event_name>: handler } }; -
За подією в iFrame
Можна обробляти події в iFrame безпосередньо, якщо платіжний віджет (JS) не використовується.
window.addEventListener(<event_name>, callback, false);
Чим ми можемо допомогти?¶
Дякую, що використовуєте продукти CASCAD! Якщо вам потрібна додаткова порада або допомога, щоб розібратися в налаштуваннях Checkout, зв'яжіться, будь ласка, із нашою службою підтримки .