Checkout: швидкий запуск¶
Початок¶
Наша сторінка оплати (Checkout) — це готове рішення "з коробки", яке дозволяє легко та швидко інтегруватися з платформою CASCAD. Все, що для цього потрібно, – перенаправити ваших клієнтів на сторінку оплати, яку ми підготували. І вам не потрібно буде здавати сертифікацію або підключати SSL (хоча ми рекомендуємо використовувати захищений протокол, щоб додатково посилити безпеку з'єднання), оскільки сама транзакція пройде через нашу безпечну платіжну сторінку.
Попереднє тестування¶
Хочете перевірити, як виглядатиме і працюватиме Checkout? Випробуйте наш інтерактивний віджет і перевірте, як буде здійснюватися взаємодія з формою оплати.
Схема взаємодії клієнта з Checkout¶
CASCAD Checkout — безпечна сторінка оплати, на яку ви перенаправляєте клієнтів зі свого сайту. Checkout надає клієнтам доступ до різних платіжних методів, залежно від їхнього розташування, налаштувань вашого рахунку та інтеграції з CASCAD API. Сама інтеграція з Checkout проста і вимагає тільки збору основної інформації про клієнта на вашому сайті в стандартній HTML-формі і перенаправлення її в платформу CASCAD.
Потім Checkout збирає реквізити клієнта, необхідні для завершення платежу, і надсилає ці дані до відповідного банку або постачальника платіжних послуг для авторизації. А після завершення транзакції клієнт повертається на ваш сайт, а ви отримуєте деталізоване повідомлення у режимі реального часу.
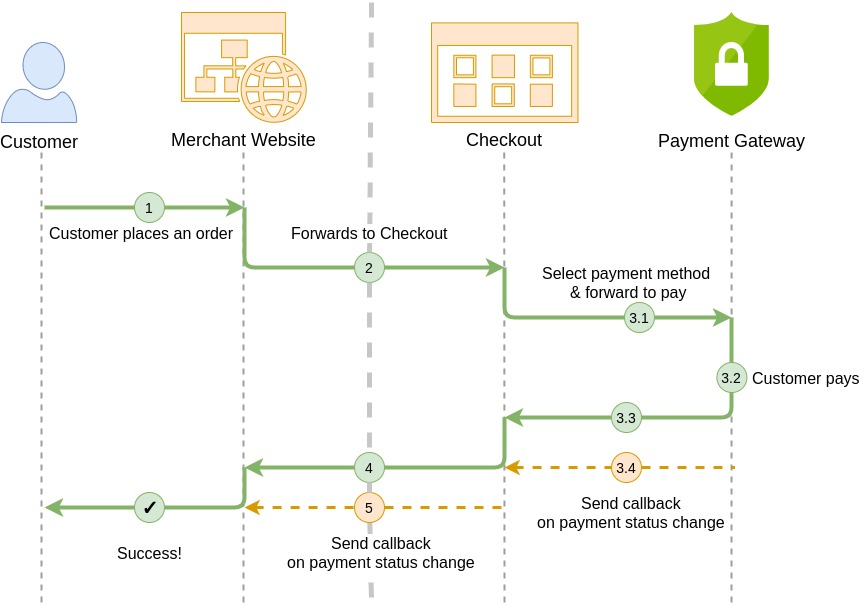
Схема проведення платежу за допомогою CASCAD Checkout:

Опис процесу за схемою
- Клієнт на сайті вирішує перейти на сторінку оплати.
- Ваш сайт перенаправляє клієнта до Checkout на платформі CASCAD після заповнення HTML-форми або відправки даних на приватний API за допомогою виставленого платіжного інвойсу із зазначенням суми, опису платежу, Callback URL та URL сторінки, на яку нам слід повернути клієнта після здійснення оплати.
- Клієнт на Checkout обирає метод оплати та відправляє платіж. Цей етап повністю обробляється CASCAD, вам нічого не потрібно робити.
- Після цього CASCAD повертає клієнта на
ваш сайт за допомогою
return_url(адресу, яка задавалася вами при ініціалізації платежу). Ваш сайт вже "знає" про успішну оплату та відображає повідомлення користувачу. - Коли
платіж вже здійснено, CASCAD починає
відправляти вам Callbacks,
інформаючи про зміни в статусі
платежу. Як і у випадку з
return_url, вам необхідно визначитиcallback_urlна старті.
Відповідь на
Callback вашого додатку — відправка статусу
200 OK. За ним CASCAD визначає,
що новий статус платежу успішно прийнятий,
інакше повторює спробу доставити
повідомлення.
Вимоги¶
Checkout — найлегший та найшвидший шлях для інтеграції сторінки оплати на вашому сайті. І вам не потрібно вміння програмувати (хоча для цього сайт повинен відповідати певним вимогам):
- Вам не потрібна власна система авторизації користувачів або управління замовленнями, і ви довіряєте CASCAD організувати процес обліку.
- Кінцевий користувач отримує доступ до продукту або послуг лише після завершення оплати.
Ви можете вибрати будь-яке з наших рішень для створення платіжної сторінки. Одні з найпростіших способів базуються на нашому API:
Методи інтеграції¶
Вибирайте потрібний вам метод інтеграції, орієнтуючись на наступні рекомендації.
Платіжий віджет (Payment Widget)¶
Платіжний віджет — найпростіший метод інтеграції, який вимагає мінімальних технічних навичок. Це просте модальне вікно (lightbox) без перенаправлення клієнта на окрему сторінку оплати, яке ви легко додасте на свій сайт.
Віджет розміщується безпосередньо на сторінці сайту — клієнт обирає метод оплати, заповнює деталі та підтверджує платіж.
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
Посилання для оплати¶
Посилання для оплати – простий та зручний метод для прийому платежів. Згенеруйте посилання та доповніть необхідними параметрами, а потім просто додайте код HTML-сніпета на ваш сайт.
У найпростішому випадку потрібно попереднє заповнення HTML-форми з даними, які надсилаються в запит GET. Тут від вашого клієнта не потрібно доповнень та змін і поля форми в більшості випадків залишаються прихованими від нього.
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<a href="https://gate.cascad.com/hpp/?public_key=your_public_key¤cy=UAH&description=Some%20goods&amount=100" target="self" />
<img alt="Payment Link" src="https://chart.googleapis.com/chart?chs=250x250&cht=qr&chl=https://gate.cascad.com%2Fhpp%2F%3Fpublic_key%3Dyour_public_key%26currency%3DUAH%26description%3DSome%2520goods%26amount%3D100">
Приклад посилання на оплату як QR-код
Віджет чи посилання?¶
| Особливість | Платіжний віджет | Посилання на оплату |
|---|---|---|
| Технологія | JavaScript | HTTP GET запрос |
| Потреба у валідації | ✔ | |
| Обробка подій та помилок | ✔ | |
| Можна надіслати по E-mail або SMS | ✔ | |
| Можна передати як QR-код | ✔ |
Додаткові методи інтеграції Checkout¶
Щоб ознайомитися з усіма можливостями API та повним списком підтримуваних методів, перейдіть до інструментів інтеграції.
Tip
Усі методи інтеграції описані нижче, а короткий вступ до них є у статті Прийом платежів. Якщо ви ще не встигли її прочитати, зараз саме час: щоб цілком уявити собі можливості системи і вибрати метод, що підходить саме вашому бізнесу.
Базова інтеграція¶
Перед стартом¶
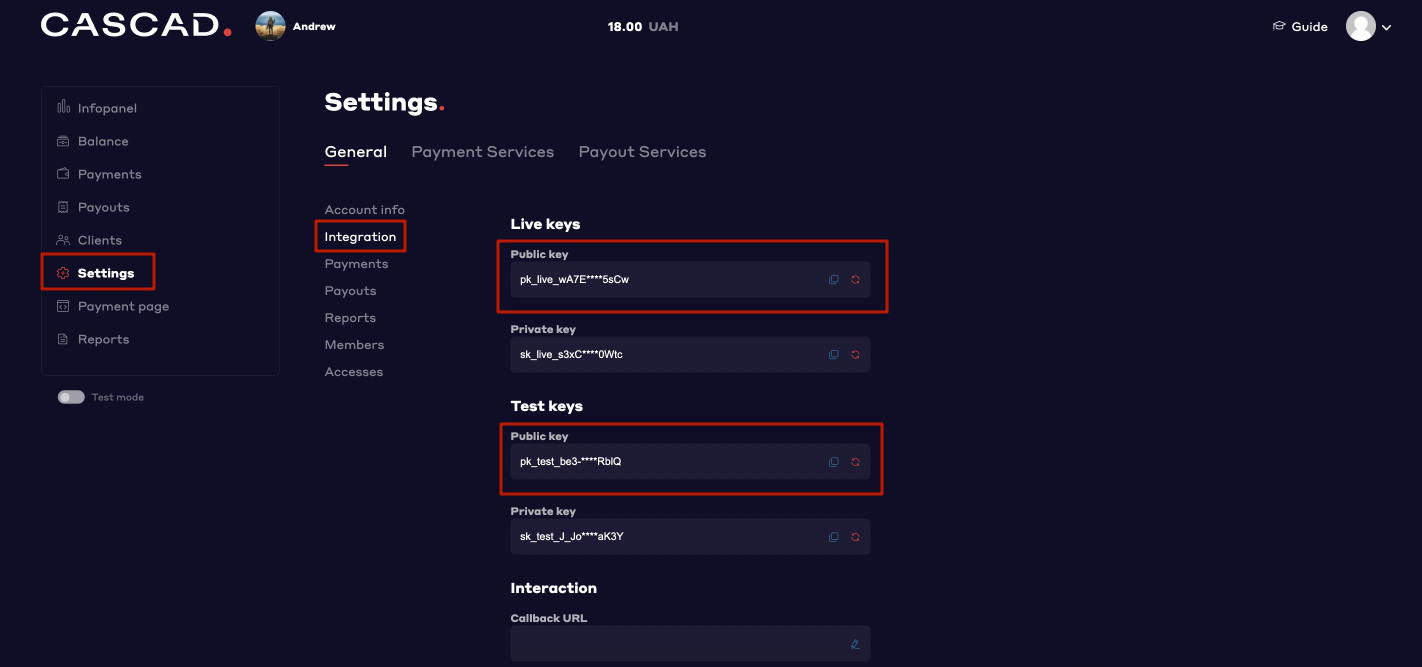
Переконайтеся,
що у вас згенеровано ваш публічний ключ для
доступу до API (public_key). Обидва
ключі, тестовий і "бойовий", можна
згенерувати/оновити та скопіювати у розділі Налаштування
→ Інтеграція. Якщо ж у вас немає
облікового запису, але ви хочете спробувати
інтеграцію з CASCAD, зв'яжіться з
нашою службою підтримки
для отримання тимчасового тестового облікового
запису.

Вимоги успішної інтеграції
Інтеграція Checkout буде успішна, якщо виконані наступні вимоги:
- Акаунт активовано.
- На ньому дозволено створення інвойсів (payment invoices) через публічний API.
- У налаштуваннях платіжного методу заданий та активований хоча б один тип валют.
Будь ласка, зв'яжіться з вашим акаунт-менеджером, якщо не впевнені, що всі ці вимоги виконуються.
Крок 1: Оберіть метод інтеграції¶
Переконайтеся, що визначились із необхідним методом інтеграції.
Крок 2: Додайте сніпет коду на сторінку вашого сайту¶
Скопіюйте сніпет з кодом для обраного методу та додайте на тестову сторінку оплати замовлення.
Warning
Вам
потрібно замінити значення public_key
у прикладі на ваш власний публічний ключ, а
також за необхідності відредагувати деталі
замовлення.
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Крок 3 (необов'язковий): Додати обробник Callbacks¶
Коли процес оплати завершується CASCAD надсилає
деталі про обробку транзакції на URL для Callbacks
(callback_url), яку ви вказуєте в
інвойсі методом HTTP POST. Сервер CASCAD
відправляє Callbacks
доки не отримає HTTP відповідь OK (200)
від вашого сервера або кількість спроб
відправлення (attempts_limit) не
перевищить максимальне допустиме значення (за
замовчуванням — 10).
Більше інформації про Callbacks та їх обробку →
Додаткові можливості¶
Ми підтримуємо наступні сценарії для інтеграції Checkout на вашому сайті:
- перенаправлення на окрему сторінку
- Checkout відображається як окрема сторінка у браузері. Коли ваш клієнт перенаправляється до Checkout, у рядку браузера відображається її URL.
Приклади коду для вставки Checkout як окремої сторінки
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
target: "redirect"
};
</script>
<form action="https://gate.cascad.com/hpp/" method="get" target="_self">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
-
вбудований блок (iframe або модальне вікно (lightbox))
Checkout відображається поверх сторінки вашого сайту в блоці типу iframe або lightbox. Під час перенаправленні клієнта на платіжну сторінку, веб-адреса сторінки в рядку браузера не змінюється і клієнт залишається всередині системи вашого сайту. Однак такий метод вимагає більш ретельного підходу до налаштування та адаптації зовнішнього вигляду сторінки для різних типів пристроїв.
Детальніше в довіднику з налаштування.
Приклади коду для вбудованих блоків
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
target: "iframe"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get" target="payment_frame">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<iframe name="payment_frame" src="" id="payment_frame" width="100%" height="600"></iframe>
Приклади використання¶
Користувач замовляє в інтернет-магазині цифрову камеру вартістю 100 долларов. У внутрішній базі магазину замовлення відзначається як "Інтернет-замовлення №12345" (як ідентифікатор замовлення підходить будь-який унікальний набір символів).
Деталі замовлення, що передаються на Checkout:
- Опис замовлення, яке також буде відображено на підсумковій сторінці перед оплатою: 1 digital camera.
- Унікальний ID замовлення: 12345.
- Сума платежа: 100 UAH.
- І ви хочете, щоб інвойс був дійсним до 11:00 11.10.2020.
У сніпеті будуть наступні значення:
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "12345", // Унікальний ID замовлення.
amount: 100.00, // Сума платежу - 100 UAH.
currency: "UAH", // Валюта платежу - долари США.
description: "1 digital camera", // Коротка інформація про замовлення.
expires: 1602414000 // Інвойс дійсний до 11:00 11.10.2020 (дата та час у форматі UNIX таймстампу
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="12345" /><!-- Унікальний ID замовлення. -->
<input type="hidden" name="currency" value="UAH" /><!-- Сума платежу - 100 UAH. -->
<input type="hidden" name="amount" value="100" /><!-- Валюта платежу - долари США. -->
<input type="hidden" name="description" value="1 digital camera" /><!-- Коротка інформація про замовлення. -->
<input type="hidden" name="expires" value="1602414000000" /><!-- Інвойс дійсний до 11:00 11.10.2020 (дата та час у форматі таймстампу (кількості мс, що пройшли з 1 січня 1970 року UTC+0). -->
<input type="submit" value="Pay" />
</form>
Інші приклади:
Платіж із зазначенням даних про клієнта
<script async src="https://unpkg.com/@paycore/payment-widget-js@0.1.93/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "UAH",
description: "Some goods",
customer: {
reference_id: "cus_1234567",
email: "somename@domain.com",
name: "John Wick",
metadata: {
key1: "SomeValue1",
key2: "SomeValue2"
}
}
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="UAH" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="customer[reference_id]" value="cus_1234567" />
<input type="hidden" name="customer[email]" value="somename@domain.com" />
<input type="hidden" name="customer[name]" value="John Wick" />
<input type="hidden" name="customer[metadata][key1]" value="value1" />
<input type="hidden" name="customer[metadata][key1]" value="value2" />
<input type="submit" value="Pay" />
</form>
Платіж з можливістю редагування суми
<script>
function initPaymentWidget() {
const amount = document.getElementById("amount").value;
window.payment_widget.init( {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: amount,
currency: "UAH",
description: "Some goods",
});
}
</script>
Enter amount:<input type="number" id="amount" name="amount"/><br/>
<input type="button" value="init" onclick="initPaymentWidget()"/>
<form action="https://gate.cascad.com/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="12345" />
<input type="hidden" name="currency" value="GBP" />
Amount: <input type="text" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Більш детальну інформацію та приклади інтеграції ви знайдете у Довіднику інтеграції.
Додаткове налаштування Checkout¶
Кастомізація¶
У вас є можливість налаштувати зовнішній вигляд Checkout: додати логотип, використовувати фірмовий шрифт та кольори. Зверніться до нашої служби підтримки , щоб ми разом спроектували вашу ідеальну платіжну сторінку.
Додавання/вимкнення опцій¶
Список усіх доступних опцій та налаштувань з прикладами в Довіднику інтеграції.
Власна сторінка оплати¶
Ви можете зібрати свою власну сторінку оплати, якщо вам потрібно більше можливостей для контролю.
Такий варіант вам підходить, якщо:
- у вас досить навичок програмування;
- у вас є кабінет користувача на сайті або система управління товарами та замовленнями, з якою потрібна синхронізація;
- або вам потрібен розширений набір опцій Checkout (наприклад, зміна ціни або надання пробного періоду використання товару/послуги).
Зверніться до нашої служби підтримки для консультації та допомги у налаштуванні.
Додаткова інформація¶
- Щоб дізнатися, як компоненти взаємодіють з кожним API, перейдіть до статті з оглядом інтеграції Checkout.
- Налаштування Callbacks.
- Покрокова інструкція з інтеграції Checkout.
- Довідники API Checkout.

